Style Link
Product Design
While working in the beauty industry, I was asked by a client to consider ways to help the hair salon community fully embrace technology to attract customers. This led me to wonder:
How can technology connect customers to the best hair salons, stylists, and products for their personal needs and desires?

Style Link
Style Link is a solo design challenge I conducted as part of a Pratt Institute Mobile Design course. Its purpose was to create a robust social app aimed at finding salons, stylists, tips, tricks, and tutorials for desired hair-style goals. It combines the ability to book hair salon appointments with social networking features similar to those of Facebook, and image/video curating features similar to Pinterest and Instagram. Users can get recommendations from personal connections, or follow users possessing a desired hair-style for insights on how to achieve the “look.”
The Approach
I applied user-centered design techniques encompassing: Competitive Research, Interviews, Intercept Interviews, User Flows, Mindset Flows, Wireframes, Low-Fi and Hi-Fi Prototypes, and User Testing.
Competitive Research
I explored a broad spectrum of websites, spanning those focused on Review Sharing, Social Networking, Business Location Searches, Salon Appointment Booking, Style Curation, and Hair Style Journaling. Below is a list of included sites, and their features of interest for this project:

StyleSeat:
Salon booking services

Foursquare: Location based search service focused on dining and entertainment

Looklist:
Curated fashion
and style features

Yelp:
Trusted search engine for finding local businesses and reviews

Instagram:
Photo/video sharing and social networking features

Polyvore:
Social site focused on ability to create or follow curated fashion and beauty sets

Facebook:
Closed social
networking focus

Hair Journal:
Tracks personal hair services and goals. Includes features for notes, videos, social, and growth tracking
Research Interviews
I wanted to understand how women approach selecting hair services and products. I asked open-ended questions about how they came to their final choices, whether they sought out or shared opinions and advice, what research they conducted, how they booked appointments, and what (if any) beauty or social media sites they used.
Five full interviews and 2 intercept interviews were conducted. This study included women ranging in age from 23 to 42. All were professional women working in New York City and living in New York or one of the surrounding boroughs. All had very busy professional and personal lives.
Interview Results
-
Extreme focus on hair type or goal. Desire to gain tips and insights into how to style personal hair type.
-
Premium value on personal recommendations from friends, or people with similar hair types.
-
Generally, more loyal to color services than cut. More willing to be flexible on time, location, and price for color services.
-
Several participants expressed a desire for longer salon hours during weekdays. Many salons close too early during the week to make an appointment, leaving only the weekend. Salons tend to get filled up quickly on weekends, making it difficult to get a service on short notice.
-
Many participants referenced Yelp, Google, and Pinterest. Some referenced YouTube.
-
Participants within the 23-29 age span were far more involved in following style bloggers (especially via Instagram) than those in the 37-42 group.
-
Participants in the 37-42 age span were more involved with their gym, and referenced hair products used by the gym.
-
All participants were active on social media to stay in touch with friends and colleagues.
-
No participants used beauty-specific apps – but they did use social media apps.
Key Findings
Of these results, I found three core values that stood out for participants above the others:
-
Participants valued personal recommendations
-
They valued recommendations from people with the same hair type or goal
-
They sought out knowledge (Tips & Tutorials) for their hair type or goal
User Flows
From my research, I selected 2 participants and created User Flows based on their individual interviews.
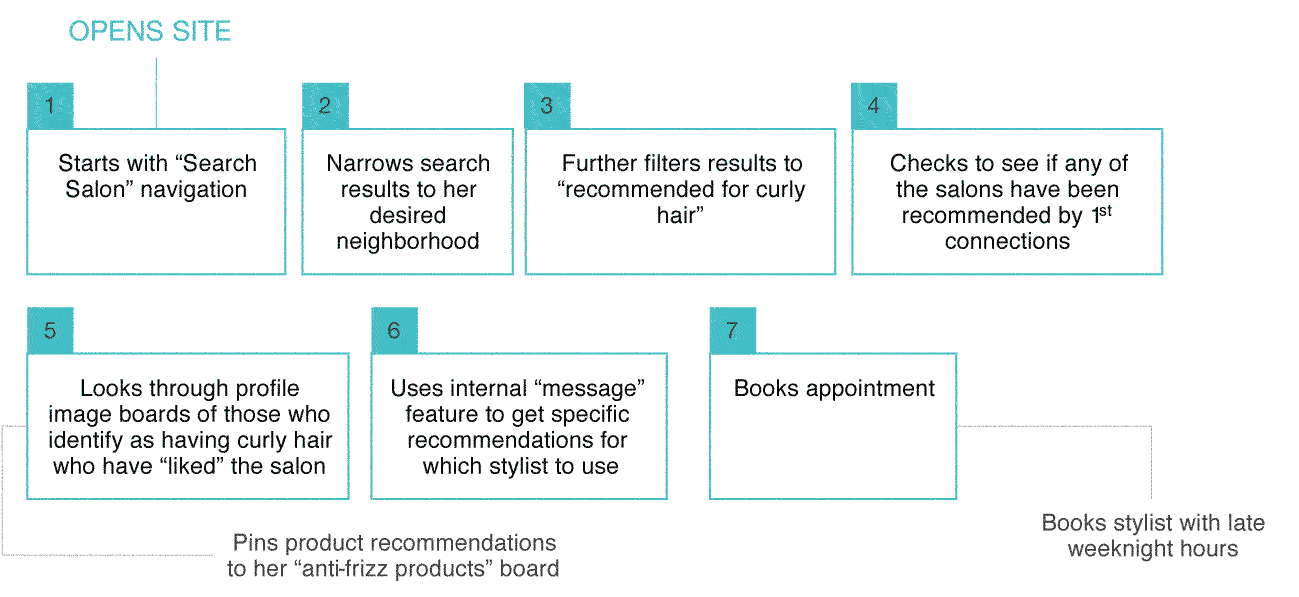
User Flow 1:
Anya is seeking a new salon stylist to cut her thick wavy hair. She would prefer a place near her Brooklyn neighborhood and values both friend recommendations and references from women with similar hair types.

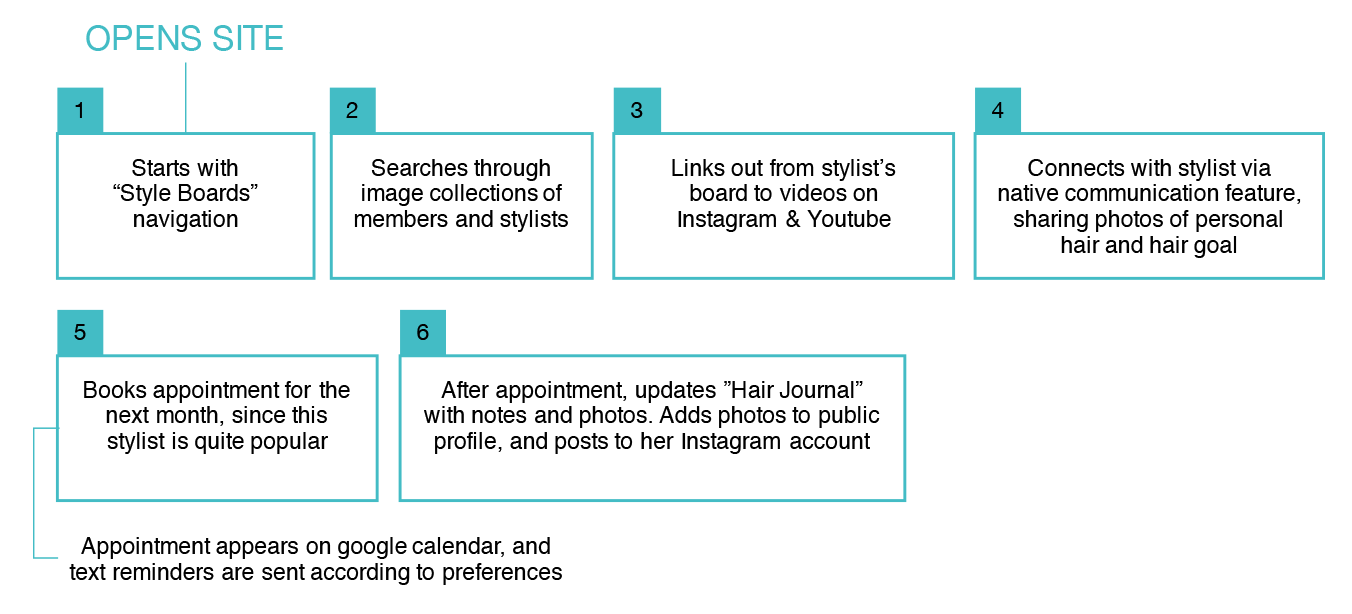
User Flow 2:
Julie is looking for a trend-forward artistic stylist to color her hair. She is willing to travel outside of her neighborhood and needs a weekend appointment as the service will take 6 to 8 hours.

Mindsets
After creating user flows, I moved on to Mindsets to think through potential actions based on user's attitude while interacting with StyleLink. The following 4 mindsets were included in this exercise:
-
FAMILIAR with sight
-
SHARES personal style and salon information
-
ORGANIZES event for bridal party
-
CURIOUS about style boards
The diagrams below depict the Mindsets/UI flows for Familiar and Sharing.
1. FAMILIAR MINDSET: uses sight frequently. Wants to book an appointment with someone
she has used before.
Mindset

UI Flow

2. SHARING MINDSET: wants to share salon info with friends/family & show off new hairdo.
Mindset

UI Flow

Wireframes
Based on the results of my study, I created 2 sets of navigation.
Main Navigation
At the bottom of the mobile device, users can access Style Boards to peruse “looks”/products, save to curated style boards and share with contacts or social media; search Salons by salon name, stylist, service or location, and filter by 1st, 2nd, or 3rd level of connections; select Tips & Tricks for tutorials, tools, and products specific to hair type; take a Photo to add to profile style board; and access Profile to view appointments, profile style board, saved tutorial links/products, hair journal, and profile information.
Secondary Navigation
From the Hamburger menu (☰), users are able to link to Notifications, Journal/Note Entries, Message Features, Salon Appointments, and Connections.

Prototype
Now that I had a solid wireframe, it was time to move on to prototyping. First, I used Sketch to layout the screens. Next, I gave participants specific tasks and watched them walk through the process to further refine the end result. After final revisions, I used InVision to animate the layouts.
Here I have shared layouts of the final screens, as well as a video walking through the prototype.












Prototype Video